Este artículo es el primero de una serie de artículos en que quiero
explicar mi visión de la programación por capas.
La Arquitectura de N-capas es probablemente uno de los modelos más
utilizados en programación. Se utiliza tan a menudo porque es escalable,
extensible, segura, fácil de mantener en el tiempo, reutilizable y se puede
trabajar por diferentes programadores según su especialidad sin interferirse el
trabajo.
En este artículo voy a
presentar una arquitectura básica de n-capas que se puede utilizar para la
creación de pequeñas hasta grandes aplicaciones.
Para el desarrollo de
una arquitectura en capas robusta y perdurable en el tiempo, se deben tener en
cuenta los siguientes aspectos:
·
Las capas
de una aplicación deben ser independientes entre sí, como las fichas de un
lego. De esta manera podemos reemplazar cualquiera de las capas por una más
actualizada en cualquier momento.
·
Se debe
mantener el principio de responsabilidad modular, esto quiere decir que cada
capa es responsable de un tema o característica.
·
Principio
de caja negra. Cada componente es independiente de otros y solo interactúa en
sus entradas y salidas.
·
Don't
Repeat Yourself (DRY). Principio de No repitas. Cada funcionalidad debe estar
una sola vez en el sistema (Sin duplicados).
·
Establecer
normas en la codificación del desarrollo. Esto asegura la consistencia de
código y el mantenimiento del mismo.
Ventajas
 |
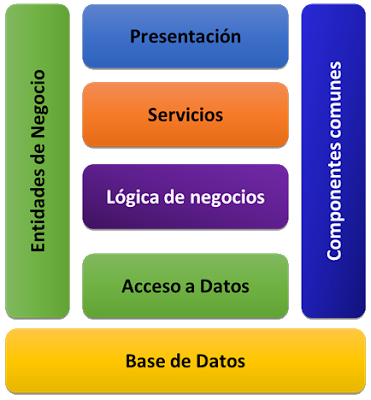
| Ilustración 1 |
Siendo la programación
en capas una arquitectura que tiene como objetivo principal separar la capa de
diseño de la de lógica, existen otros valores adicionales que aportan a
proyectos grandes entre otros como:
·
Facilita la
creación de código estructurado
·
Facilita
el trabajo en equipo, permitiendo que varios programadores trabajen
paralelamente en una misma funcionalidad sin interferirse mutuamente.
·
Permite
separar algunas de las capas de código en diferentes servidores para balanceo
de cargas, buses de datos empresariales, etc.
En la ilustración 1
podrás apreciar el un modelo básico de capas.
Proyecto ejemplo y descripción de capas
Se elaboró un ejemplo en Visual Studio 2013 con base de datos SQL
Server 2014 para la descripción de la arquitectura, a continuación, encontrarás
una breve descripción de la funcionalidad que tiene cada capa, los aplicativos
relacionados y las herramientas utilizadas en el ejemplo relacionados con cada
capa.:
Base de Datos: es la encargada de la persistencia de los datos, la integridad de la
información y el acceso a los mismos, está formada por uno o más sistemas de
gestión de base de datos “SGBD” como son: Oracle, SQL server, mySQL,
PostgreSQL, MongoDB, etc.
Para el ejemplo
estamos usando el motor de base de datos SQL Server Express 2014. La base de
datos consiste en dos tablas, una que se llama tipo de identificación y otra Persona
relacionadas entre sí como se muestra en la ilustración 1.
Importante: Al final del
artículo encontraras el Script para crear la base de datos, el script incluye
200 datos creados aleatoriamente mediante estadística de los nombres y
apellidos más comunes. En el script tienes que cambiar el nombre dela base de datos donde vas a colocar las tablas.
Acceso a datos: La capa de acceso de datos contiene la
funcionalidad para la Creación, Consulta, Actualización y Eliminación o “CRUD” por
sus siglas en inglés (Create, Read, Update and Delete) de datos en la base de
datos. Hoy en día en esta capa se utilizan objetos de mapeo relacional “ORM”
como son NHibernate o Entity Framework “EF”.
Para el ejemplo usamos Entity Frameworky y Linq para gestionar el CRUD
de las tablas mediante clases en C#. Como punto importante cuando se instancia
el modelo de datos, se realiza en una clase padre que es heredada por las
clases que gestionan el CRUD, lo anterior para poder hacer configuraciones al
EF que afecten a todas las clases.
Importante: Si se quiere actualizar el modelo desde la base de
datos se debe cambiar la cadena de conexión "EntidadesDatos" del Entity
Framework en el archivo App.config.
Lógica de negocios: La
Business Logic Layer contiene la funcionalidad principal de la aplicación. El
objetivo es llevar a cabo toda la lógica personalizada que se aplica sobre los datos
en métodos que se exponen desde la capa de acceso de datos.
Por ejemplo: Encriptación, Des encriptación de datos, validación de
atributos, otro ejemplo: Si estoy registrando una persona y esta es menor de
edad, el documento de identificación no puede ser el de un adulto.
Servicios: La capa de servicios permite exponer la capa de
lógica de negocios como una API para sistemas propios o de terceros. Aunque
esta capa no es obligatoria, en algunos sistemas se expone la capa de lógica de
negocios directamente a la de presentación. La capa de servicios se debe
implementar cuando se prevé que la lógica de la aplicación se expondrá a más de
un aplicativo o capa de presentación.
Presentación: La capa de presentación es responsable de organizar la interfaz de
usuario de la aplicación, es el Front End de nuestro aplicativo. En nuestro
ejemplo la capa de presentación está elaborada en MVC con Bootstrap,
jquery y AngularJS.
En esta capa se puede
utilizar tecnologías como ASP.NET Web Forms o ASP.NET MVC, Xamarin, etc.
Para el ejemplo la
capa de presentación que usamos está elaborada como un proyecto web mvc con
Bootstrap, AngularJS. Lo anterior nos permite que el ejemplo sea web
responsive.
El ejemplo consiste en
un Grid elaborado con Angular que permite el filtrado y ordenamiento de
registros y las demás pantallas del CRUD con Visual Studio y Bootstrap.
Importante: Para que el proyecto pueda conectarse a la base de
datos, no olviden cambiar la cadena de conexión "EntidadesDatos" del Entity
Framework en el archivo web.config.
Entidades: La capa de entidades contiene todas las
entidades que se utilizan en los demás proyectos de la aplicación, tales como las
que representan las tablas de la base de datos, los Objetos de transferencia de
datos o DTO (Data Transfer Objects) y los atributos a los datos de las clases.
Para el ejemplo, en esta capa agregamos clases parciales donde agregamos
validaciones y anotaciones a los atributos de una clase mediante “DataAnnotations”.
Componente: La capa de Componentes, contiene todas las
bibliotecas o funcionalidades comunes que se pueden utilizar en cualquiera de
las capas anteriores. Por ejemplo: la funcionalidad de la validación, manejo de
textos, herramientas de cifrado o clases de registro de excepción se puede
añadir a esta capa.
Los archivos del Ejemplo
Descargar script para la creación de la base de datos
aquí.
Decargar el código fuente del aplicativo
aquí.
Pasos para utilizar el ejemplo:
1. Bajar los archivos
2. Crear una base de datos en SQL server
3. Ajustar la cadena de conexión del Entity Framework en el web.config y App.config
4. Ejecutar el aplicativo.
Para finalizar les recuerdo:
Cada quien tiene su manera de matar pulgas, así que puede haber una gran
cantidad de maneras de hacer el mismo trabajo.
Estos artículos son ejemplos, así que, si tienes una mejor manera de
hacerlo o puedes colaborarme con alguna observación, tu comentario es bienvenido.
·
No asumo
ninguna responsabilidad por el uso de lo expuesto.
·
Si los
artículos son de utilidad, no olvides un “Me Gusta” o dejar algún comentario.
·
Para
mantener el blog se usa publicidad de google adsense
·
El Blog
utiliza cookies para registrar hábitos de navegación.